易享游趣站
Hype4交互设计工具是一款专业级HTML5创作软件,能够高效实现动态网页设计与跨平台内容输出。通过可视化操作界面,用户无需编写代码即可完成从基础动效到复杂交互项目的开发,适用于移动端页面、数字广告、产品原型等多元场景的创作需求。

核心功能解析:
作为屡获殊荣的设计工具,该软件支持从概念原型到商业落地的完整创作流程。通过创新的关键帧动画系统与多点触控交互设计,可快速生成符合W3C标准的HTML5内容。其独有的场景管理模式支持多时间轴并行操作,配合智能录制功能自动生成运动轨迹,显著提升设计师工作效率。
产品技术优势:
1、智能动画引擎
采用贝塞尔曲线运动系统,支持物理模拟效果自动生成
场景元素支持实时拖拽定位与参数化调整
多设备分辨率适配功能确保输出效果一致性
2、跨平台交互设计
原生支持iOS/Android触控事件响应机制
可视化配置拖拽、滑动等交互行为逻辑
通过反射模式实现移动端实时效果预览
3、专业工作流支持
符号化组件库支持设计元素全局复用
时间线嵌套功能简化复杂动效制作流程
支持导出标准网页组件与动画帧序列
行业应用场景:
该工具已广泛应用于电商视觉设计、教育课件开发、移动应用原型制作等领域。其响应式设计模块可自动适配不同尺寸屏幕,结合持久符号功能实现设计元素全平台复用,配合预置的30+动画模板库,帮助用户快速构建专业级动态视觉效果。
用户创作实例:
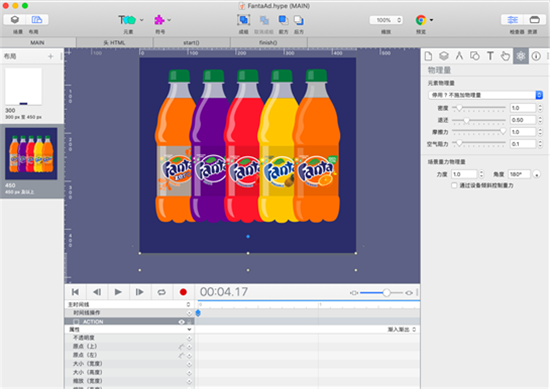
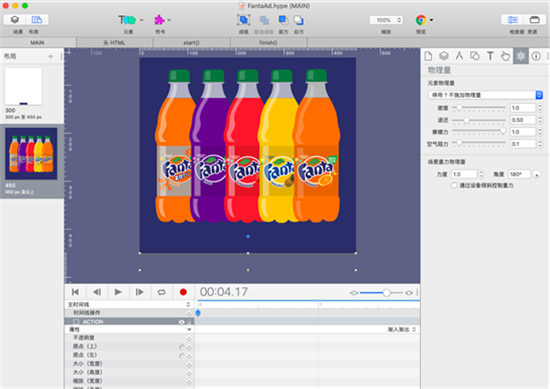
通过分层时间轴管理系统,设计师可独立控制每个元素的运动轨迹。以制作产品展示页为例:首先创建基础场景框架,通过拖拽添加图片元素;在录制模式下移动元素生成关键帧动画;最后添加触摸事件触发场景切换,整个过程无需编写任何代码即可完成交互动画制作。
「设计师小马」:时间轴功能实在太方便了,上周做的产品展示动画客户一次通过
「前端工程师阿杰」:输出的代码结构很规范,整合到项目里完全没问题
「新媒体运营Luna」:零基础也能做出专业动效,宣传物料制作效率翻倍
「交互设计师Ray」:反射模式做移动端预览超实用,节省大量调试时间
相关游戏
-
 查看
WPS2024电脑版高效办公软件下载
查看
WPS2024电脑版高效办公软件下载236.49 MB丨09-20
WPS2024电脑版作为新一代智能办公解决方案,深度整合文字处理、数据分析与演示设计三大核心功能,内置海量专业文档模板覆盖金融、教育、法律等20+行业领域。用户可通过云端账号实现跨设备数据同步,其创新的智能编辑系统让文...
-
 查看
PDF转PS工具免费版高效转换
查看
PDF转PS工具免费版高效转换16.39MB丨09-20
PDF转PS工具免费版高效转换作为专业文档格式处理方案,专注于实现PDF与PS文件间的精准转化。通过直观操作界面与批量处理功能,用户可快速完成从单文件到多文件夹的格式转换需求,同时支持自定义打印机配置,满足多样化输出场...
-
 查看
Modscan32调试工具数据通信应用
查看
Modscan32调试工具数据通信应用1.77MB丨09-20
专业版Modscan32调试工具作为Windows平台的专业级数据通信解决方案,支持通过多种连接方式实现工业设备数据交互。该程序兼容RS-232/485标准接口与TCP/IP网络协议,配备实时数据监测窗口,可精准解析Modbus...
-
 查看
苹果设备高效管理助手功能
查看
苹果设备高效管理助手功能229.72MB丨09-20
苹果设备高效管理助手作为专业iOS系统管理工具,由深圳为爱普信息科技团队研发,集成设备维护、数据迁移、系统升级等核心功能。该软件通过智能匹配机型方案,实现全自动刷机流程,支持从iPhone4到最新机型的完整适配。 ...
-
 查看
搜狗输入法渠道版智能输入
查看
搜狗输入法渠道版智能输入146.35MB丨09-20
搜狗输入法渠道版作为腾讯生态体系中的重要成员,历经十五年技术沉淀,持续优化中文输入场景解决方案。该版本针对特定使用场景深度定制,在保留核心智能输入功能基础上,通过多渠道数据融合实现更精准的语义预测。 ...
-
 查看
Dreamweaver CS6网页设计工具免费下载
查看
Dreamweaver CS6网页设计工具免费下载192.53M丨09-19
Adobe Dreamweaver CS6绿色版是专为网页设计领域打造的专业级开发工具,其最新版本支持跨平台与多浏览器兼容的动态网页制作。该软件通过直观的可视化界面与代码编辑功能,帮助设计师高效完成页面架构与样式设计,特别适合需...