易享游趣站
网页设计必备工具软件推荐
2025-05-26 11:57:00 小编:易享游趣站
网页设计需要哪些专业工具?构建网页需兼顾视觉设计与功能开发,当前市场主流软件各具特色。针对不同用户群体,本文重点介绍五款代表性工具,涵盖零基础可视化操作与专业代码编辑两大方向。
网页开发工具功能解析
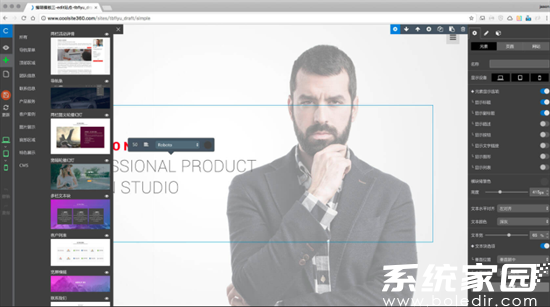
1、Coolsite360

该平台以模块化设计见长,提供海量可编辑模板库,支持自由拖拽组件实现个性化布局。独特的多端自适应功能可同步生成PC与移动端页面,内置交互动效编辑器让设计作品更具表现力。无需编程基础的特性使其成为设计新人的理想选择。
2、Adobe Dreamweaver
这款业界标杆产品集可视化编辑与代码开发于一体,支持HTML5/CSS3/ 等核心技术。其实时预览功能让开发者能直观查看代码渲染效果,智能代码提示与自动补全大幅提升编程效率。内置的站点管理功能支持多项目协同,满足企业级开发需求。
3、Adobe Flash
作为矢量动画领域的先驱工具,其时间轴编辑器和动作脚本系统曾风靡互联网。虽然随着技术演进逐渐退出主流,但在交互动画制作领域仍具教学价值。专业设计师可通过关键帧设定实现复杂运动轨迹,创作独特的视觉交互效果。
4、Adobe Fireworks

专为网页图形优化设计的工具,支持矢量与位图混合编辑。独特的切片导出功能可自动生成网页适配图像,九宫格缩放技术保障元素拉伸不变形。与Photoshop、Illustrator的无缝协作,使其成为界面设计师的高效生产力工具。
5、Microsoft FrontPage
这款经典入门工具采用所见即所得编辑模式,内置向导功能可快速生成基础网页框架。表格布局工具与主题模板库降低了操作门槛,特别适合Office用户过渡学习。虽然已停止更新,但其直观的操作逻辑仍具教学参考价值。
不同软件对应着差异化的使用场景:可视化工具侧重快速实现设计创意,代码编辑器注重开发深度控制。建议初学者从模板化工具入手培养设计思维,再逐步过渡到专业开发软件。企业用户可根据团队技术储备选择协作平台,平衡开发效率与功能扩展需求。
相关游戏
-
 查看
湛庐阅读安卓版免费畅读海量书籍
查看
湛庐阅读安卓版免费畅读海量书籍131.22 MB丨05-26
《湛庐阅读安卓版》作为整合全品类阅读资源的创新平台,通过纸书、电子书、有声书三维服务体系,构建出沉浸式阅读空间。该应用突破传统阅读场景限制,搭载百万级正版图书资源库,用户可依据个人偏好自由切换阅读形态,实现跨...
-
 查看
智慧卫生监督高效执法办公平台
查看
智慧卫生监督高效执法办公平台63.25M丨05-26
智慧卫生监督高效执法办公平台通过数字化技术革新传统卫生监管模式,为执法部门提供全流程智能化解决方案。该系统深度融合互联网技术与行业规范,实现从异常预警到案件处理的闭环管理,显著提升卫生监督工作的规范性与时效性...
-
 查看
药信店员版高效医药销售工具
查看
药信店员版高效医药销售工具116.92M丨05-26
药信店员版高效医药销售工具解析作为医药行业从业者的移动办公助手,这款应用深度整合专业知识与销售技巧,通过智能化功能模块助力药店工作人员提升服务品质。系统采用模块化设计,帮助用户快速掌握医药行业动态,完善职业知...
-
 查看
赶集直招高效求职真实招聘信息
查看
赶集直招高效求职真实招聘信息83.99M丨05-26
赶集直招高效求职真实招聘信息作为专业的线上招聘服务平台,通过智能化功能帮助用户快速匹配岗位需求。该应用深度整合全国各行业招聘资源,覆盖销售、技术、金融等20余个职业领域,为求职者提供从大型集团到新兴企业的多元化...
-
 查看
戒烟军团科学计划助你摆脱烟瘾
查看
戒烟军团科学计划助你摆脱烟瘾22.42M丨05-26
戒烟军团科学计划助你摆脱烟瘾是国内领先的移动端健康管理平台,专注于为吸烟人群提供系统化戒烟方案。通过智能数据分析与社区互助模式,帮助用户逐步建立科学戒烟习惯,打造个性化健康改善路径。 核心功能解析: 健康评...
-
 查看
出个房2024版租房神器房东直连
查看
出个房2024版租房神器房东直连84.13M丨05-26
出个房2024版租房神器房东直连作为专业租房平台,通过技术创新实现房东租客精准对接。用户可实时浏览北上广深等20+城市超10万套优质房源,每日AI智能更新确保信息时效性,VR看房功能让远程选房更便捷。 核心服务亮点: 平...